CIS195-CourseMaterials
Images and Image Maps
| Course topics by week | |
|---|---|
| 1. Intro to HTML 5 | 6. Page Layout with CSS |
| 2. More on Creating Web Pages | 7. HTML Tables |
| 3. Site Design + More on Hyperlinks | 8. HTML Forms |
| 4. Design with CSS | 9. Multimedia |
| 5. Midterm | 10. Term Project |
Contents
[TOC]
Common Image Formats
BMP
The bitmap format is an uncompressed file format. This is not normally used on web pages because the files tend to be large. Bitmap files will have the extension .bmp.
GIF
The Graphic Interchange Format is used for uncompressed, animated images.
JPEG
Joint Photographic Experts Group is a lossy compression algorithm that is popular for compressing images to be used on the web because it can be used to make very small image files, but with loss of image quality. JPEG files will have the extensions .jpg, or .jpeg.
JPEG files may also be formatted using JFIF (Joint File Interchanging Format) and have the extensions .jfif or .jif.
PNG
Portable Network Graphics is a lossless compression algorithm that is also popular for images in web pages.
WebP
Web Picture is a newer type of compression algorithm that is becoming more popular for use on web pages. It offers better compression than JPEG or PNG, can be used for either lossless or lossy compression and for still or animated images.
##Image Maps
Images can be divided into different zones, or hotspots, each linked to a different target destination.
To define hotspots, you create an image map that contains <area> elements that map specified regions of the image to specific web pages or locations.
<img src="plantation.png" width="650" height="525" alt="Coffee plantation" usemap="#farm">
<map name="farm">
<area coords="380,60,500,270" shape="rect" href="beans.html" alt="A cup of coffee beans">
<area shape="circle" coords="300,130,70" href="press.htm" alt="A french press">
<area shape="polygon" coords="10,65,15,260,350,260,350,225,230,225,230,60" href="tree.htm" alt= "A coffee tree">
<area shape="default" coords="0, 0, 650, 525" … />
</map>
####Hotspot attributes
coords: coordinates (location) of the hotspot.shapehrefalt###Computer graphics coordinate system
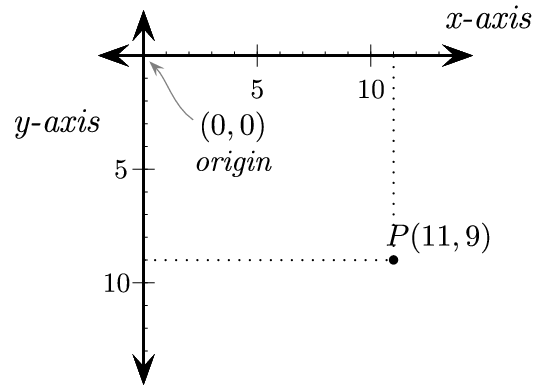
In two dimensional computer graphics, a cartesian coordinate system is used in which the x-axis starts at the left and extends to the right and the y-axis starts at the top and extends to the bottom.

Image from Program Arcade Games with Python and PyGame
Finding coordinates in an image
You can use a photo editing program like Windows Paint, Gimp, or Photoshop (or Photoshop Elements) to find coordinates, or you can use an online service like the one shown in the reference section of these notes.
###Rectangular hotspots
Two points define a rectangular hotspot: the upper-left corner the lower-right corner.
<area coords="380,60,500,270" shape="rect" href="beans.html" alt="A cup of coffee beans">
Circular hotspots
A circular hotspot is defined by the location of its center and its radius.
<area shape="circle" coords="300,130,70" href="press.htm" alt="A french press">
Polygonal hotspots
To create a polygonal hotspot, you enter the coordinates for each vertex in the shape.
<area shape="polygon" coords="10,65,15,260,350,260,350,225,230,225,10,65" href="tree.htm" alt= "A coffee tree">
Default hotspot
<area shape="default" href="plantation.html" alt="Our farm">
- Where the first pair of numbers is always zero and the second pair are the width and height of the image in pixels.
- Any spot that is not covered by another hotspot will activate the default hotspot link
##Reference
Image file type and format guide—MDN article
JPEG 101: A Crash Course on JPEG—WebFX article
HTML <map> Tag—W3Schools tutorial
Online service for getting mouse-click image coordinates—Mobilefish.com
 Web Authoring Lecture Notes by Brian Bird, 2017, revised 2022, are licensed under a Creative Commons Attribution-ShareAlike 4.0 International License.
Web Authoring Lecture Notes by Brian Bird, 2017, revised 2022, are licensed under a Creative Commons Attribution-ShareAlike 4.0 International License.